Public icons
Public Icons
Public icons is a library of icons we custom made. These are icons for certain profiles, assets, tasks and various situations that can be used for implementation at a client. The idea is that these icons can be used cross clients.
Where to find
Find them in Figma
https://www.figma.com/file/h0Kes3NLbXu4VUsz4lnxOP/PP-Public-Icons?node-id=0-1&t=jlTQju3nLfWRnpeS-0
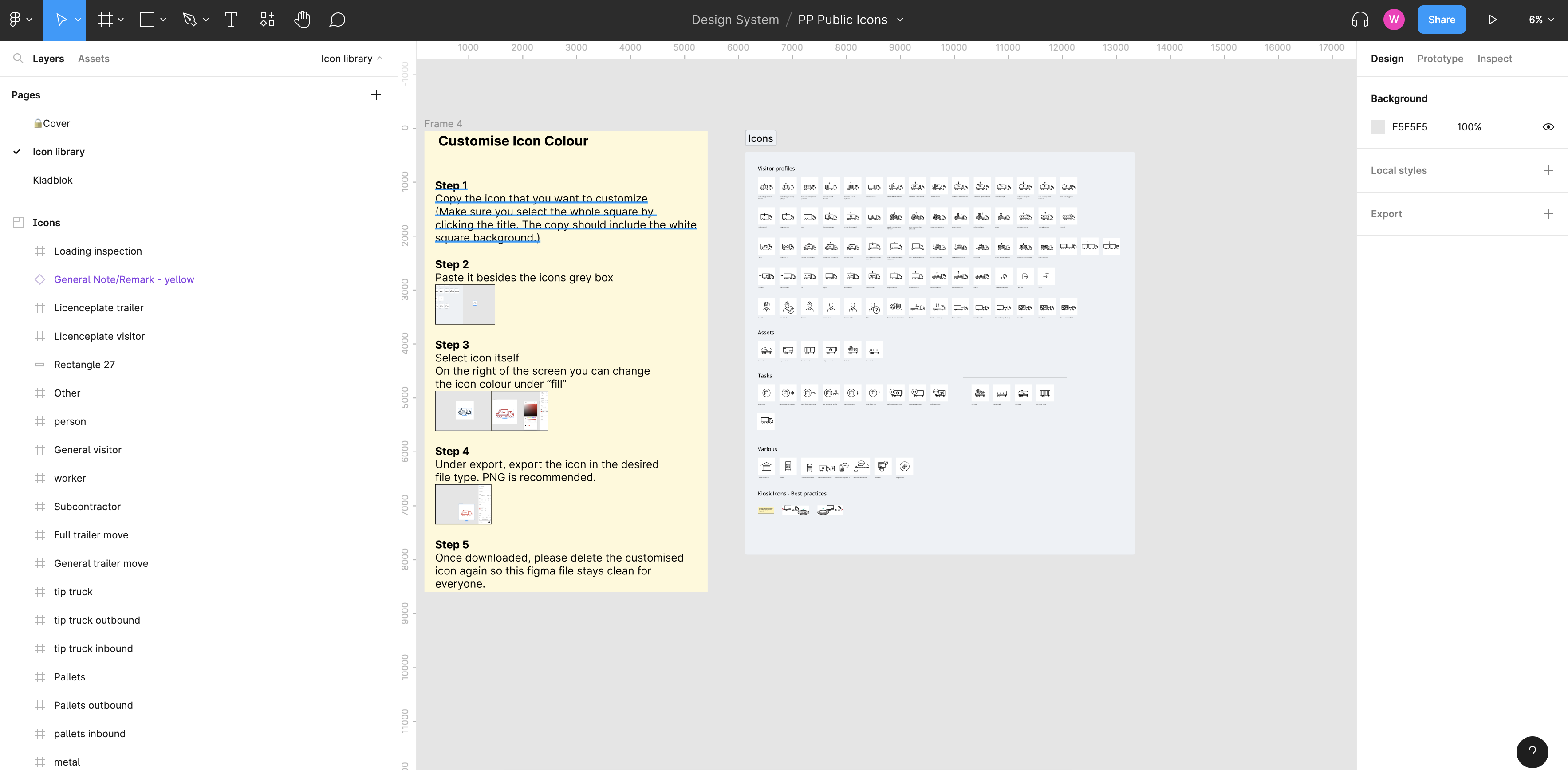
How to use
Login to figma with the csops@peripass.com account.
Find the instructions inside Figma.
You can now customise icons in Figma. This replaces the need to export the icon in powerpoint to give it a custom colour.
We’ve given anyone with the link edit rights and Figma uses auto save.
Please be careful that you don’t delete, move or alter any icon here.

👨🎨 Request new icons
Can’t find a suiting icon for your situation? Send an email to productops@peripass.com to request a new icon.
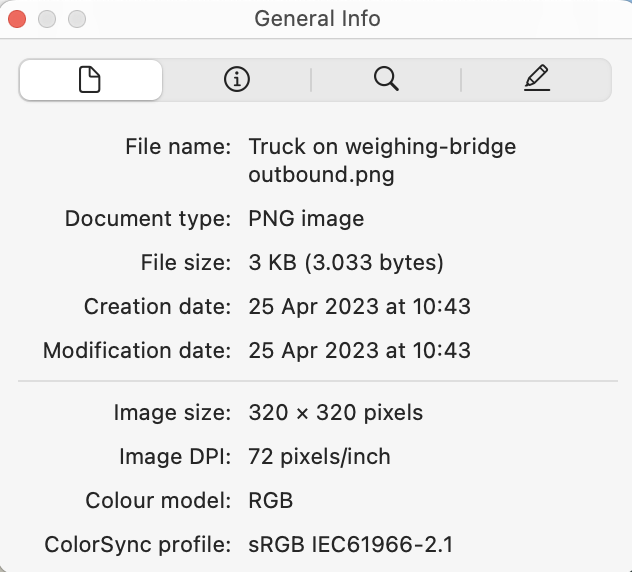
Icon format
When uploading Icons in Peripass, they are automatically scaled to fit in the object they are used in.
If a client asks for guidelines, these are the settings for when we make public icons.
Format: PNG
Size: 320 x 320 Pixels
Density: 72 px/inch

Share public icons with externals
As we onboard more customers through our product training, we're increasingly receiving requests to make our icon library accessible to external users. To accommodate this, we've established the following process:
Share an offline catalog of the available icons with your customers: Peripass - Icons.pdf
Instruct your customer to contact support to receive the necessary SVG files, which can be customized to match a specific color palette.
